Die Navigation auf meiner Homepage
Auswahlseite
Die Navigation auf meiner Homepage |
Auswahlseite |
Die Navigation soll für den Besucher möglichst einfach
und übersichtlich sein. Das wird durch Verwendung immer der gleichen
Navigationssymbole in auffälliger roter Farbe erreicht. Die Symbole sind:
Ich habe gelegentlich Tadel erhalten, da die Navigationssymbole recht groß sind. Aber: je größer das Navigationssymbol, desto einfacher und schneller kann man es mit der Maus treffen. Die Navigationssymbole sind fast immer beschriftet, denn dies vergrößert die anklickbare Fläche. Tatsächlich ist die auf meiner Website benutzte Mindestgröße für Navigationssymbole 15*16 Pixel, die am häufigsten verwendete Größe ist 30*30 Pixel. | |
|
Am oberen Rand jeder Seite befinden sich die Dinge, die man benötigt, um den Inhalt der Seite zu erkennen und um die Seite sofort wieder verlassen zu können, und zwar mindestens eines der Symbole:
Ein typisches Beispiel für einen Abschnitt mit Themeneinteilung und
ohne Frames ist das unterteilte Thema "Yorkshire". Schauen Sie ruhig
einmal bei der Seite über Eine kleine Spielerei sind die Symbole, die etwas über das Thema aussagen. Es gibt mehrere solcher Symbole:
|
|
Die Verlinkung der SeitenDie Verlinkung der Seiten erfolgt in bestimmten Strukturen. Die Strukturen lassen sich mit Kästchen gut veranschaulichen. Die Linien zeigen dabei die Verlinkungen, die Rechtecke stellen einzelne Seiten dar. Die Links zu den Beispielen können angeklickt werden. Sie werden alle in dem gleichen Fenster dargestellt. |
|
 |
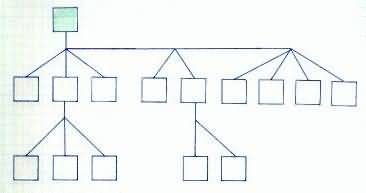
BaumstrukturJeder Knoten führt zu einer Anzahl von Abkömmlingen. Jeder Abkömmling hat nur einen Vorgänger. |
Beispiele für Baumstrukturen auf meiner Website sind:
|
|
 |
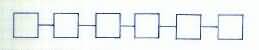
ReihenstrukturDie Seiten werden in einer einfachen Folge angeordnet. Diese Struktur ist besonders leicht zu durchschauen. Allerdings ist der Zugriff etwas unbequem, denn wenn man nur eine einzelne Seite betrachten möchte, muss man sich durch andere Seiten hindurchklicken, um dahin zu gelangen. |
 |
Baum- mit ReihenstrukturHier werden die Vorteile der Baumstruktur (direkter Zugriff zu einzelnen Seiten) mit der leichten Verständlichkeit der Reihenstruktur verbunden. Ein Beispiel hierfür sind die Seiten über London's Underground. |
 |
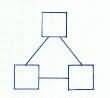
Jeder mit JedemDiese einfache Struktur kann bei vielen Knoten unübersichtlich werden. Wenn nur drei Seiten miteinander so verbunden sind, ist sie jedoch ideal! |
 |
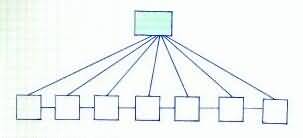
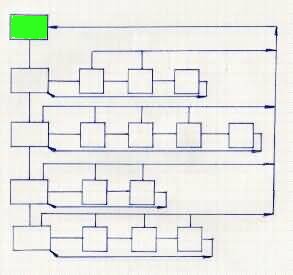
HotelstrukturDie Bezeichnung "Hotelstruktur" fiel mir ein, da sie einem großen Hotel nachempfunden ist: es gibt einen Empfang (grün angedeutet), eine Art Treppenhaus und in jedem Stock Zimmer. Man kann von jedem Zimmer unmittelbar zu den beiden Nachbarzimmern und zum Treppenhaus gelangen. Zum "Empfang" kann man ebenfalls unmittelbar von jedem Zimmer aus gelangen. Bei dem Thema Yorkshire dient die "Infoseite" als "Empfang". Sie verweist dort zusätzlich in Baumstruktur auf die einzelnen "Stockwerke" (Diese überlagerte Baumstruktur ist in der Grafik nicht angedeutet). |